【図解】パワポで簡単!構築記事用サムネイルの作り方。
こんにちは、mizukoです。
今回は構築記事などでもなく、友人のための記事でもあり
構築記事を作るにあたって、オリジナルな構築画像・サムネイルを作ってみたい!など、
もし需要があって少しでもお役に立てればと思い、記事にすることにしました。
今回紹介するやり方は、パワーポイントを中心に使用するものです。簡単にできますよ!
さて、構築記事を作るとき、皆さんもトレーナーカードを使ったりしていると思いますが
今回のやり方を覚えることにより、例えば……
☆もう少しシンプルなサムネを作りたい!
☆オリジナリティのある画像を作りたい!もっと自分らしく!
☆10パートナーズ用の画像を作りたいんだけど、トレーナーカードツールでは6匹しか入れられなくてどうしよう!
などといったことを解決することができます。
☆簡単にポケモンの画像を並べるだけでも……

このような画像が作成できます。よりシンプルなサムネになりますね。
私が6世代で使用し優勝したときの10パの画像です。
☆また、少し手を加えるとこんな感じにもできます。
少し前に上げた構築記事のサムネイルです。

ここまで来るとあとはセンス次第なところもありますが。。こんなこともできますよ、というイメージで。
余談ですが、10パなどのパートナーズ制の試合を行うことになったとき
私は真っ先にこの画像作りから始めます。
自分のと相手のパートナーズ画像を作成し、それを並べます。その方が考察がしやすいんですよね。
前置きが長くなりましたが、ここから本編に入っていきます。
出来る限り分かりやすく説明するつもりですが、わかりにくかったり、他にもっといい方法あるだろ!みたいなのがあったらごめんなさい。。
※作業はPC推奨です。
私のPC環境はWindows7、PowerPoint2010です。
使用PCなど環境によりやり方が少し異なる可能性がありますので、ご承知おきください。
【目次】
※クリックするとその項目に飛べます。
①ポケモンの画像を調達する
②パワーポイントでサムネを作成
応用編1.ポケモン画像を編集したい!
応用編2.画像に背景を入れたい!
応用編3.画像に文字を入れたい!
③ペイントにスクショを貼り付ける
①ポケモンの画像を調達する
まずは、肝心となるポケモンの画像を取っていきます。
ポケモンの画像を調達できるサイトはいくつかありますが、
ここでは代表的なサイトをいくつか載せておきます。
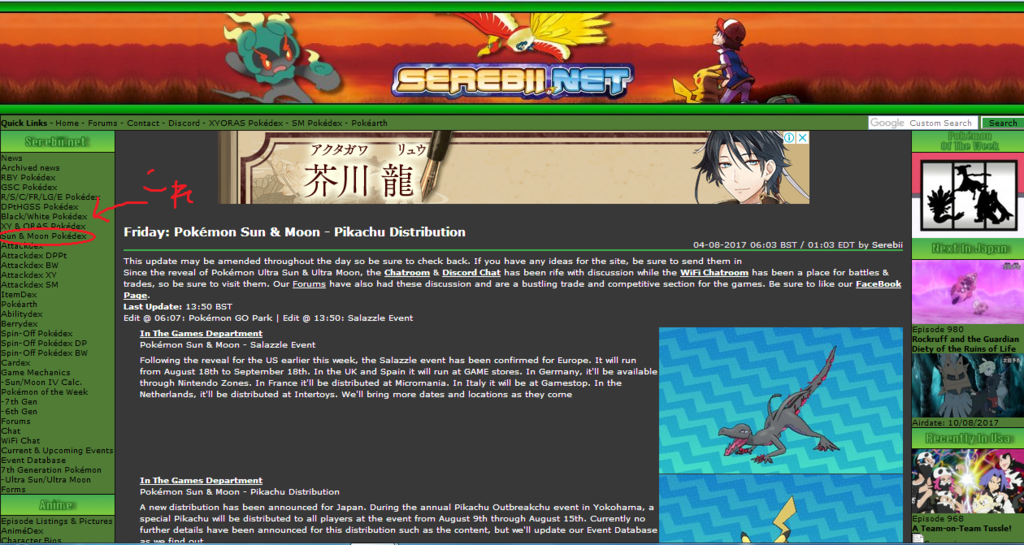
☆Serebii.net
serebii.net6世代画像?(何と言ったらいいのかな?)的なものを調達できます。
英語のサイトなのでやや分かりにくいですが、ポケモンの画像はしっかりしていてオススメ。
☆Pokewiki
Pokémon-Liste – PokéWiki
此方も英語版ですが、アイコンがあるので探しやすいです。
図鑑ページのかなり下のほうに画像があります。
PGLデザインの画像が欲しければ此方から。
☆ひこちゃんず!
hikochans.comドット絵を調達できます。日本語なので分かりやすいかと。
持ち物のアイコンなども入手できます。
以下の説明はSerebiiの場合です。他のサイトも要領自体はほぼ同じです。
サイト左側のSun & Moon Pokédexというリンクから図鑑に飛びます。

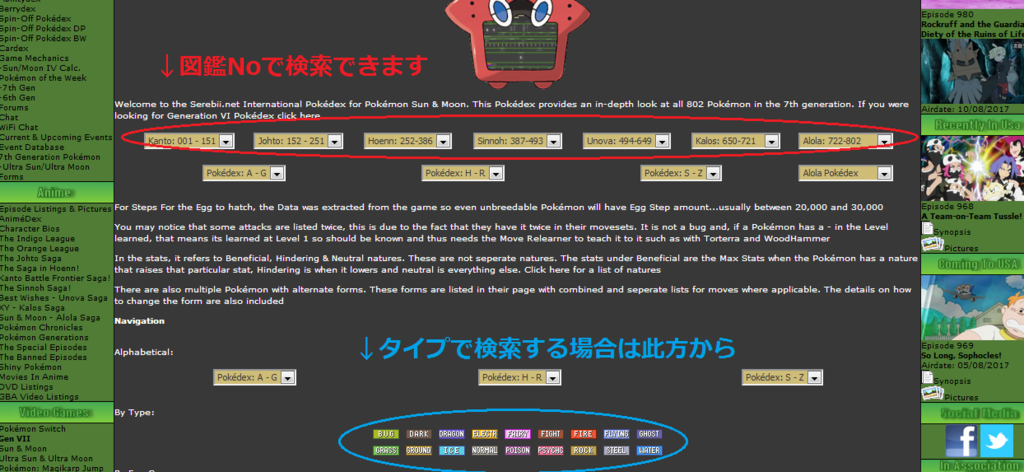
そうすると、↓このようなページに飛ぶので少しだけ下にスクロールして

図鑑番号なり、タイプで検索するなり、そこは自身のやりやすい方法で目的のポケモンを探します。
タイプ検索のほうがアイコンを見ながらできるので、英語がわからない方でもわかりやすいかも。
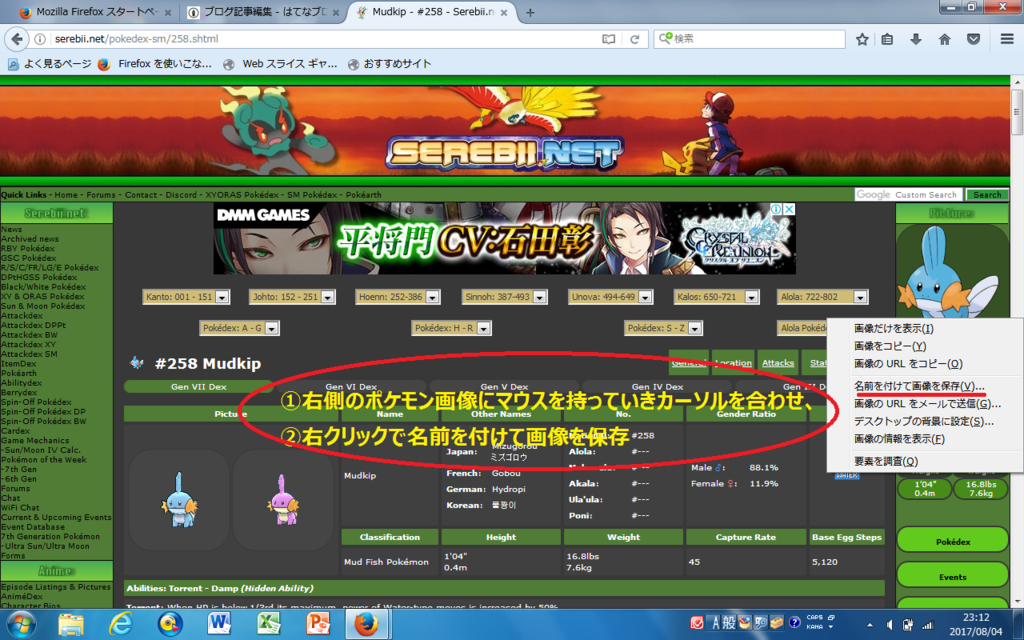
そして、目的のポケモンのページに行ったら……
ページ右上のポケモンの画像にカーソルを持っていき、右クリックして「名前を付けて画像を保存」を選択。

デスクトップなり、予め自分で専用のフォルダを作るなりして分かりやすい場所に保存しましょう。
この作業を必要なポケモンの数だけ繰り返していきます。
②パワーポイントでサムネを作成
さて、①の要領で必要分のポケモンの画像を揃えたら
いよいよパワポでサムネを作成していきます!
まず、パワーポイントを起動させます。
デスクトップの適当な場所で右クリック→新規作成から開けるはず。
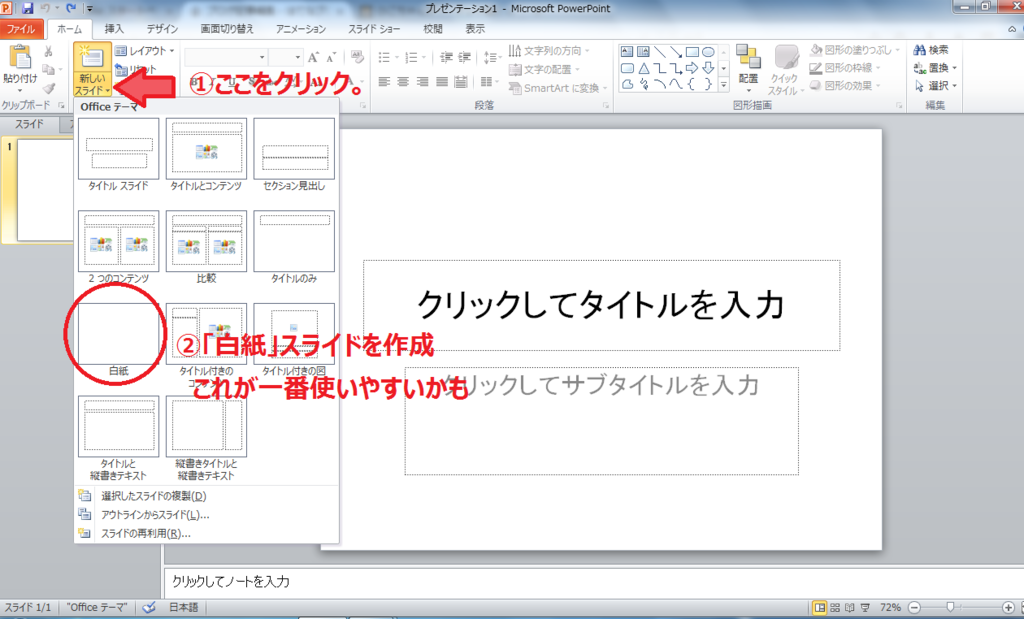
起動させたら、「新しいスライドを作成」をクリックし、そこで作成したスライドを用いて画像を作成します。
スライドは基本的には白紙、もしくは文字を入れる前提であればタイトルのみを選択しておくとやりやすいでしょう。

以下、白紙を選択したことを前提に話を進めていきます。
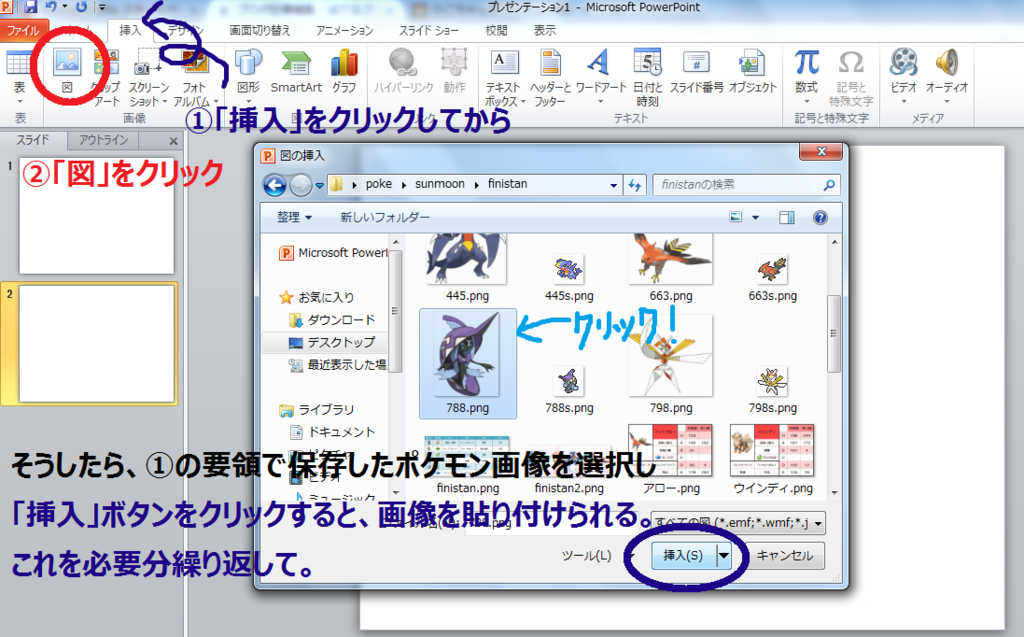
まず、「挿入」タブをクリックし、その次に「図」というところをクリック。
そして、①で保存したポケモンの画像を選択し、「挿入」ボタンを押すとパワポに画像を貼り付けられます。

これを貼り付けたいポケモンの数だけ繰り返していきます。
次の画像はあくまでも一例ですが、とりあえずこの要領で画像の貼り付け作業を6匹分行っていくとこんな感じに。

……大きさなどのバランスがおかしすぎですね。
そこで次に、画像の大きさを整えていきます。
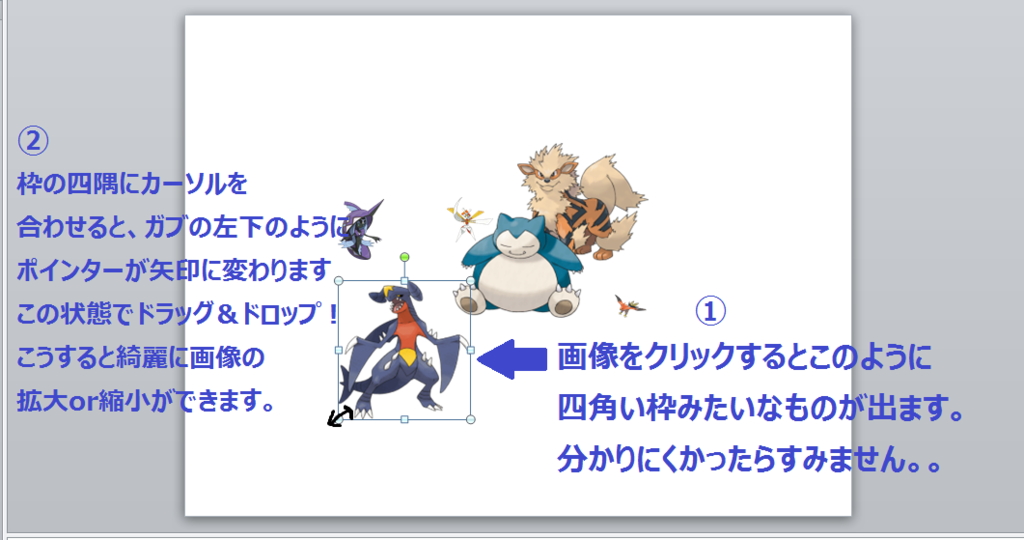
拡大or縮小したいポケモンの画像をクリックすると画像のように四角い枠みたいなものが現れるので、
その枠の四隅を使って大きさを整えていくと綺麗に拡大or縮小できます。

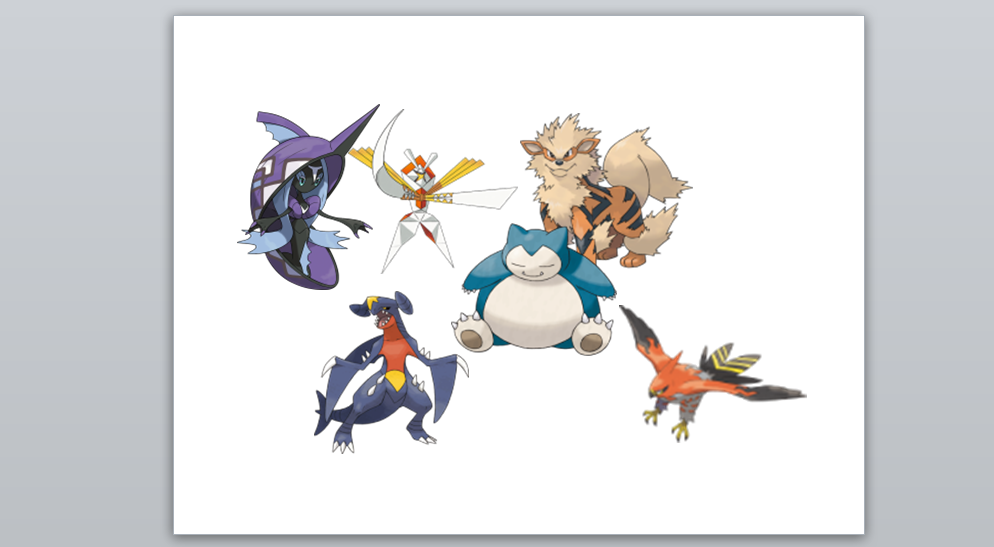
以下の画像が、6匹のポケモンの大きさが皆同じぐらいになるようにざっくり整えたもの。

そして次に、ポケモンの画像の位置を整えていきます。
これに関しては位置の移動をさせたい画像を左クリックしてから、ドラッグ&ドロップするだけでOKです。
画像にカーソルを合わせ、マウスの左ボタンを押したまま希望の位置までマウスで動かして、そこで左ボタンを離します。
こうして位置を変えたり大きさを変えたり……と微調整を繰り返していき、完成です!

今回の例だとかなりシンプルな画像になります。
もう少しオリジナリティを加えたい!という場合の応用編は以下に纏めておりますので、
必要に応じて是非ご覧ください。
その場合は以下の方法などで詳細な編集を終えてから、スクショしてください。
※応用編を飛ばしたい方は此方をクリック※
【応用編】
※クリックするとその項目に飛べます。
☆1.ポケモン画像を編集したい!
☆2.画像に背景を入れたい!
☆3.画像に文字を入れたい!
☆1.ポケモン画像を編集したい!
ここでは、以下の画像のように

ポケモンの画像そのものに影や反射を入れたり、枠っぽいものを入れたりしていく方法を紹介します。
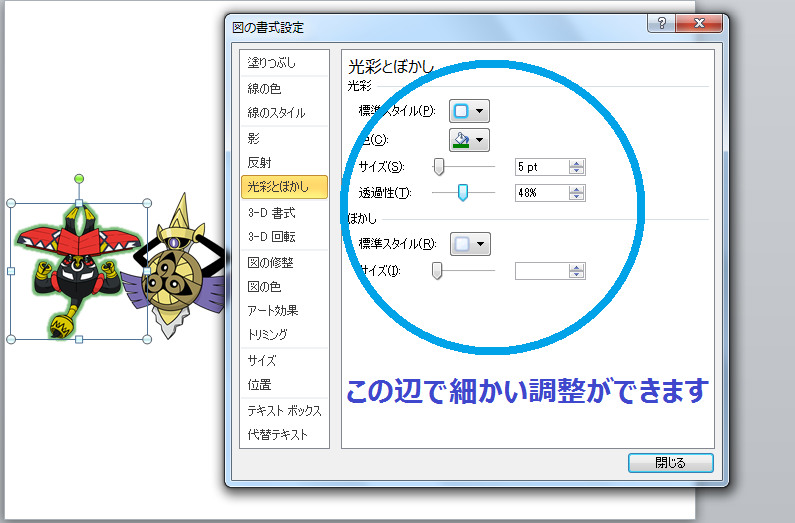
まず、編集したいポケモン画像をクリックして、以下のように図ツールの書式タブを選択→図の効果、から色々な編集をすることができます。

この画像だとこれから光彩を加えていくところになりますが、下側の「光彩のオプション」で詳細な設定をすることができるので色々試してみてください。

影や反射の編集も同じような要領でできます。

全てのポケモン画像に同じ効果を入れたい場合は、Ctrlキーを押しながら全ての画像を左クリックして選択してから「図の効果」を選ぶと効率的に編集できます。
以下の画像は例として、全ての画像に反射を入れていくところです。


☆2.画像に背景を入れたい!
次に、このように画像に背景を入れる方法を紹介しておきます。
これをやるだけでも画像のイメージが大幅に変わります!

パワポの背景を利用する場合は、以下の図のように
「デザイン」タブを選択→背景のスタイルでできます。
色などもっと細かい設定をしたい場合は「背景の書式設定」をクリックするとできます。

しかし、パワポによる背景設定だとできることが限られてくるので
ネット上から背景にしたい画像をとってくる方法もあります。
「背景 画像」というキーワードなどで検索すると色々出てくるかと。
その場合は、①でポケモンの画像を取ってきたのと同じ要領で背景画像を保存してから
パワポの「背景の書式設定」から背景画像を挿入することとなります。
背景の書式設定を選択したら、以下の図のように
「塗りつぶし(図またはテクスチャ)」を選択→「図の挿入:ファイル」ボタンをクリックしてから取ってきた背景画像を挿入します。

画像は背景画像を挿入した後のものになりますが……。
挿入したら、「透過性」の部分や「図の修正」などでさらに詳細な編集ができるので、
必要に応じて自分なりに試してみてください。
背景画像に合わせてポケモン画像を移動させたくなったら、
Ctrlキーを押しながらポケモン画像を全て左クリックして選択し、ドラッグ&ドロップすることによって
こんな感じにすべての画像を一発で移動できます。

↓この場合の最終的な完成イメージがこちらです!

このあたりはかなりセンスが問われると思います。
しかし、ある意味いちばんその人の個性が表れるところだと思うので、是非試してみてくださいね。
☆3.画像に文字を入れたい!
最後に、文字の入れ方も紹介しておきます。
文字を入れると、画像を見ただけでどんな構築なのか、どんな結果を残したのかを読み手に伝えることができます。
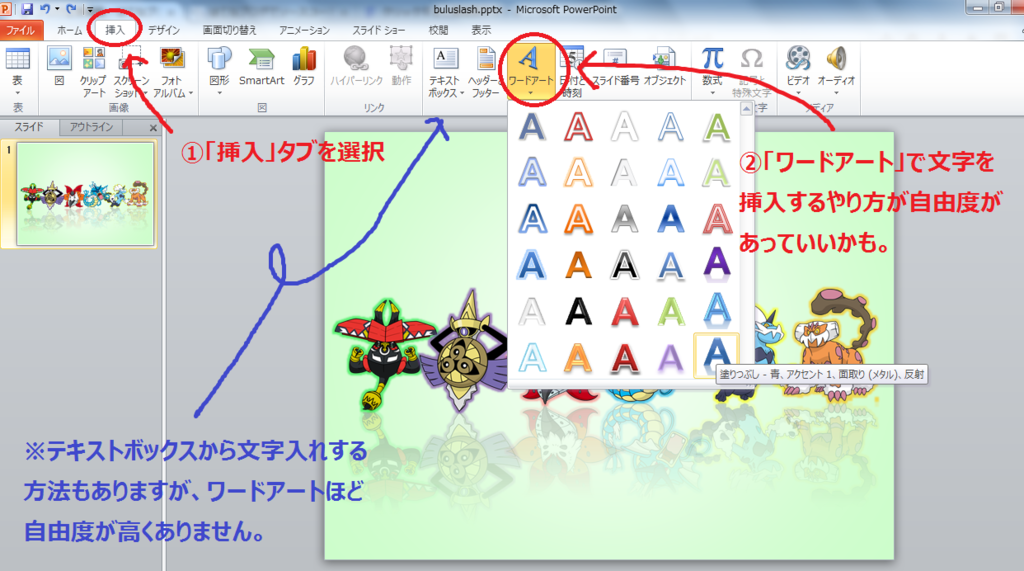
パワポから入れていく場合は「挿入」タブをクリック→ワードアートで文字入れをしていきます。

ワードアートを選択すると「ここに文字を入力」と出るので、そこに任意の文字を入れ
大きさや文字の位置・色やフォントなどを必要に応じて変えていくことになります。


また、ネットからフォントを取ってくる、という方法もあります。
「フォント 英語」などというようにイメージに沿ったフォントを狙えるように検索してみて。
その場合は恐らく大半の場合がネット上で任意の文字を入れる→出てきた文字を右クリックして画像を保存する形になるかと思います。
専用のソフトをダウンロードして……というケースも出てくるかもしれませんが、ここでは割愛します。
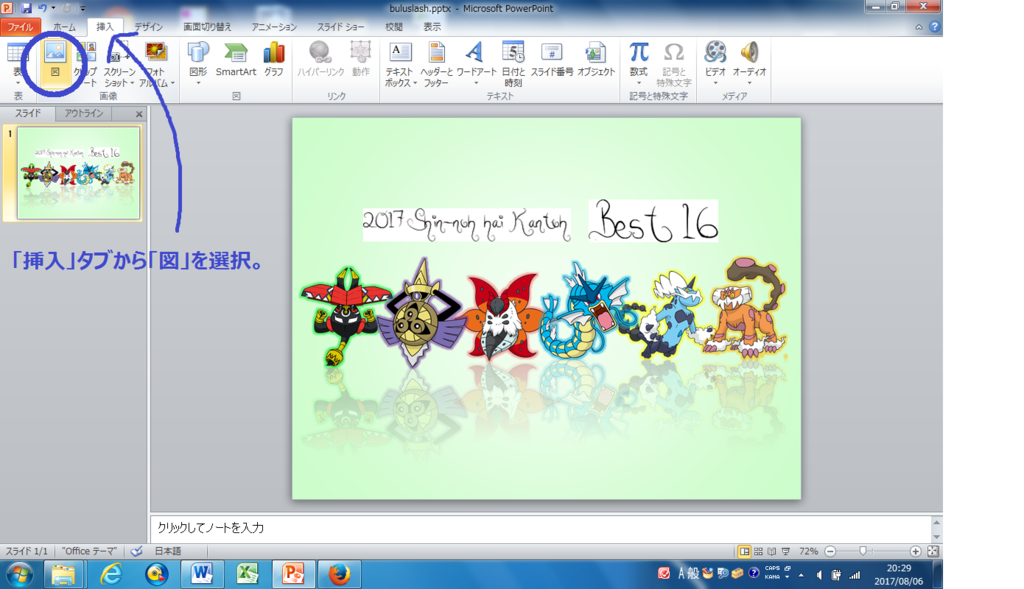
取ってきたら、①でポケモンの画像をパワポに貼り付けたときと同様に
「挿入」タブ→「図」から文字を入れていくことになると思います。

このように貼り付けられます。
が……この画像のように、背景と文字入れを両方行った場合は文字の周りが白い!透過されていないじゃん!というのが気になる!というケースが多々現れることになると思います。
その際はネット上で余計な部分(今回でいうと文字周りの白い部分ですね)を透過させることができます。
pcrice.web.fc2.com私はこのサイトを利用しています。簡単にできますよ!
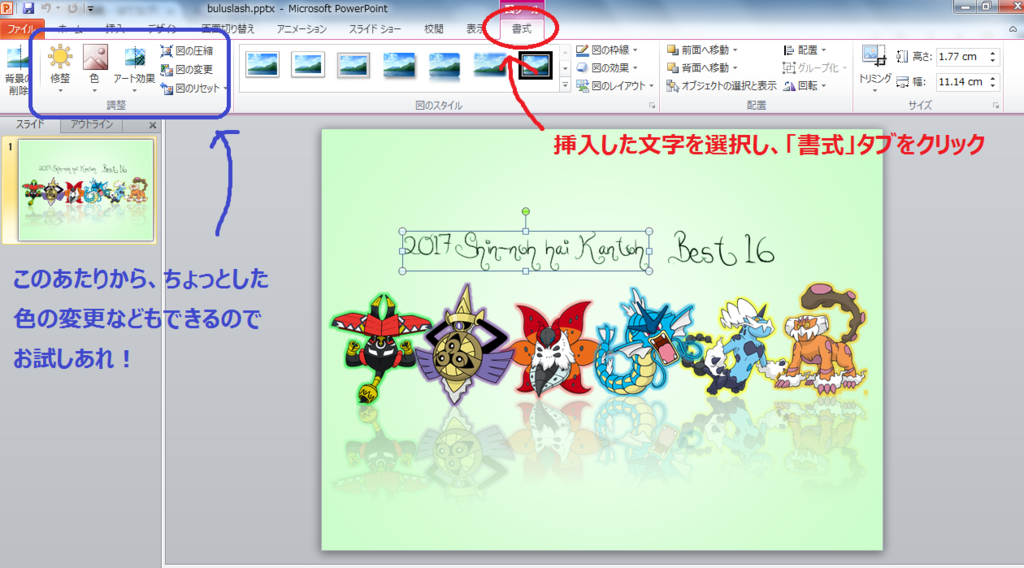
透過させたら、その画像をさらに右クリックで保存し、パワポの「挿入」タブ→図をクリックで文字入れしていきます。

そうすると画像のように、違和感なく仕上がります!
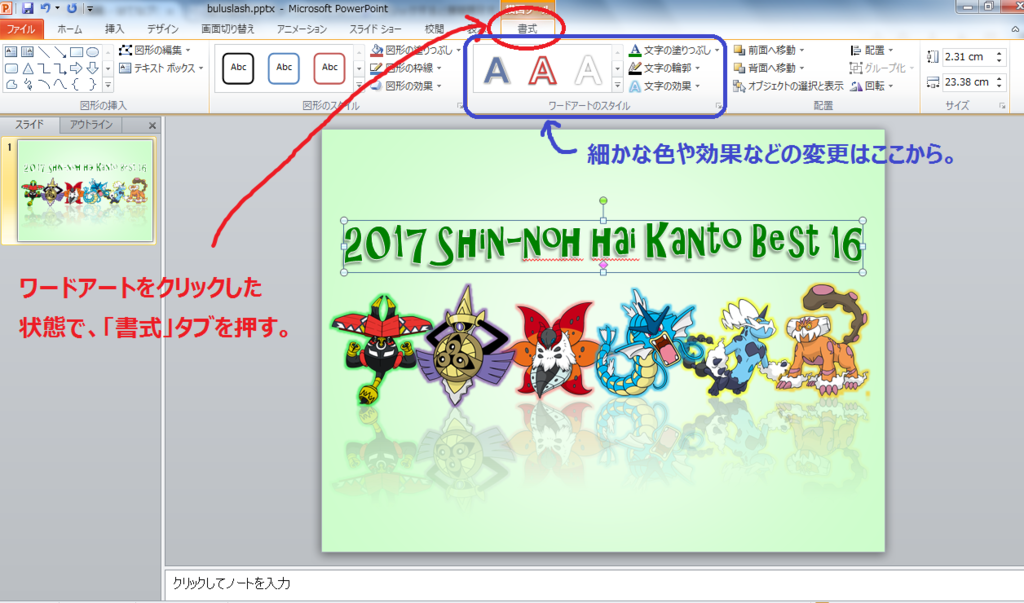
また、「書式」タブからちょっとしたアレンジもすることができるので必要に応じて手を加えてみてください。
③ペイントにスクショを貼り付ける
②の要領でパワポでの画像作成を終えたら……
作成を終えた状態のまま、スクリーンショットを取ります!

この状態の画面をスクショします。
FnキーとPrintScreenキー(PrtScなどと略されているかな?)を同時に押すことによってスクショがとれるはず。
このあたりはもしかしたらお使いのPCによって異なってくるかもしれません。。
※前述の通り、私はWindows7使用です。
スクショを取ったら、ペイントというソフトを起動します。
スタートボタン→すべてのプログラムで起動できるかしら?
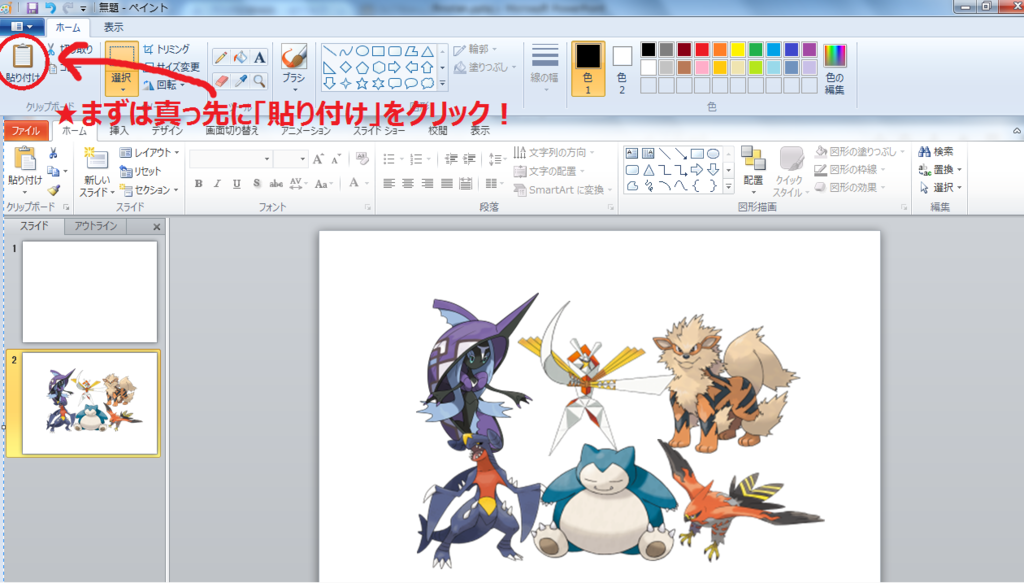
ペイントを起動したら、真っ先に左上の貼り付けボタンを押して大丈夫です!
そうすると、図のようにスクショしたパワポの画像が貼り付けられます。

ちなみにこの段階で貼り付けを選択できなかった場合は、うまくスクショがとれていないということなのでスクショをやり直してみてください。
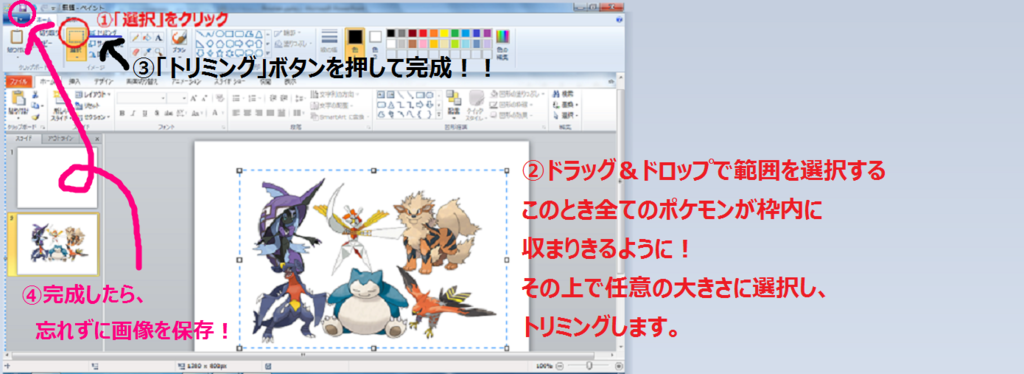
そうしたら、選択ボタンをクリックし、任意の大きさにドラッグ&ドロップしてトリミングします。
※画像ぼやけていて見にくいと思います。ごめんなさい。。

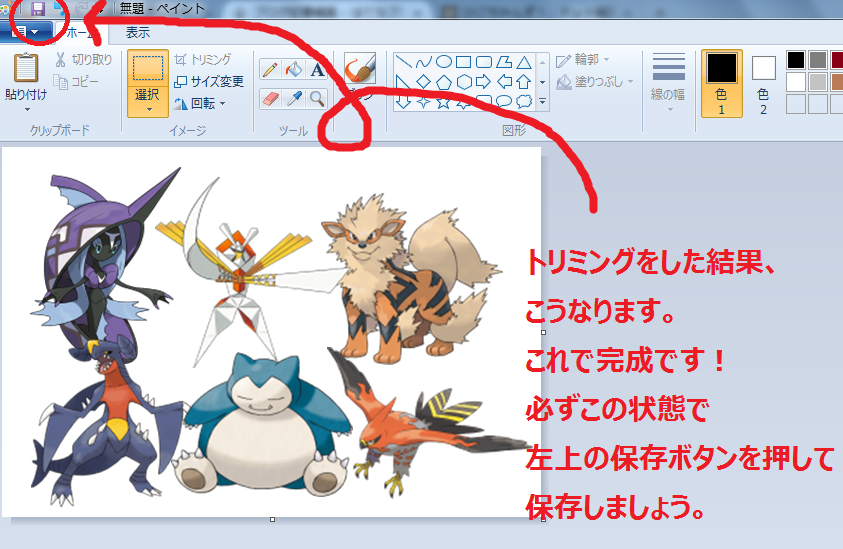
そうしたらその画像を保存し、ついに完成です!

今回の例でいくと、最終的にはこんな画像になります。

いかがでしたか。
面倒臭い部分もあるかもしれませんが、やり方自体は覚えてしまえば簡単だと思います。
シンプルな画像を作るのもよし!オリジナリティ溢れる画像を作るのもよし!
パートナーズルールなどで活用するのもよし!と、
かなり応用のきくやり方なのではないかなと思います。
是非やってみてくださいね。
また、今回の内容も含め細かいブログの書き方などもしご質問ございましたら
ツイッターなどでもお答えできる範囲で対応しようと思いますので、
お気軽に聞いていただければと。
分かりにくかったらすみません。。
が、お役に立てたようなら幸いです。
では、長文失礼いたしました。
mizuko
@Swampert__